Progressive web apps: why is it the next big thing?
Progressive Web Apps can be used in any kind of device – desktop, mobile, tablet, you name it. PWA can be accessed from any kind of browser, let it be Chrome, Opera, Firefox or any other new browser that may come up in the future.

When smartphones got popular, there was a massive boom in the introduction of mobile apps and people too started falling in love with them. But sooner, people came to the realization about the difficulties in accessibility and space constraints with mobile apps. While in the beginning, mobile developers were concentrating more on getting people to download their apps, they soon found themselves trying hard to not have those downloaded apps uninstalled.
But what if you could have a mobile application that takes up much less space and doesn’t have to be particularly ‘downloaded’ from App Store?
That’s what Progressive Web Apps (PWA) are for!
What are essentially PWA?
In a single line, PWA can be described as mobile apps on web. Google introduced the concept of PWA in 2015 and it is found to be increasing in momentum with many developers as well as users preferring it.
These PWA function like a native mobile app but without its disadvantages. One of the most important advantages, especially for many developers, is that these do not come through an app store. It runs through a web browser, and looks and feel like a normal mobile app combining all the functionalities of a native app.
What are PWA known for?
As many as talking about PWA as the next big thing, do you think so too? Here are a few reasons as to what makes it so special.
Adaptability and accessibility
Progressive Web Apps development can be used in any kind of device – desktop, mobile, tablet, you name it. PWA can be accessed from any kind of browser, let it be Chrome, Opera, Firefox or any other new browser that may come up in the future.
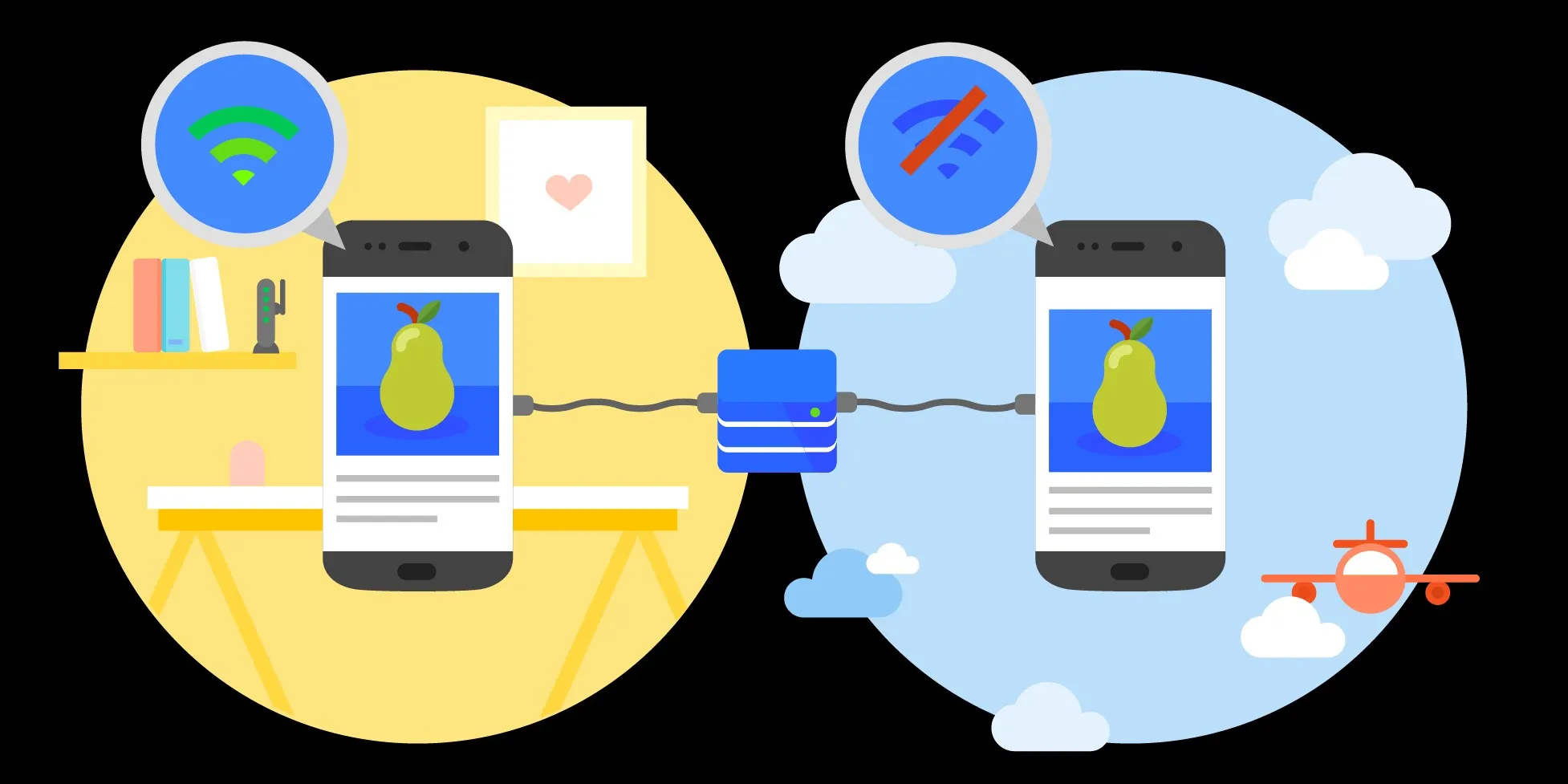
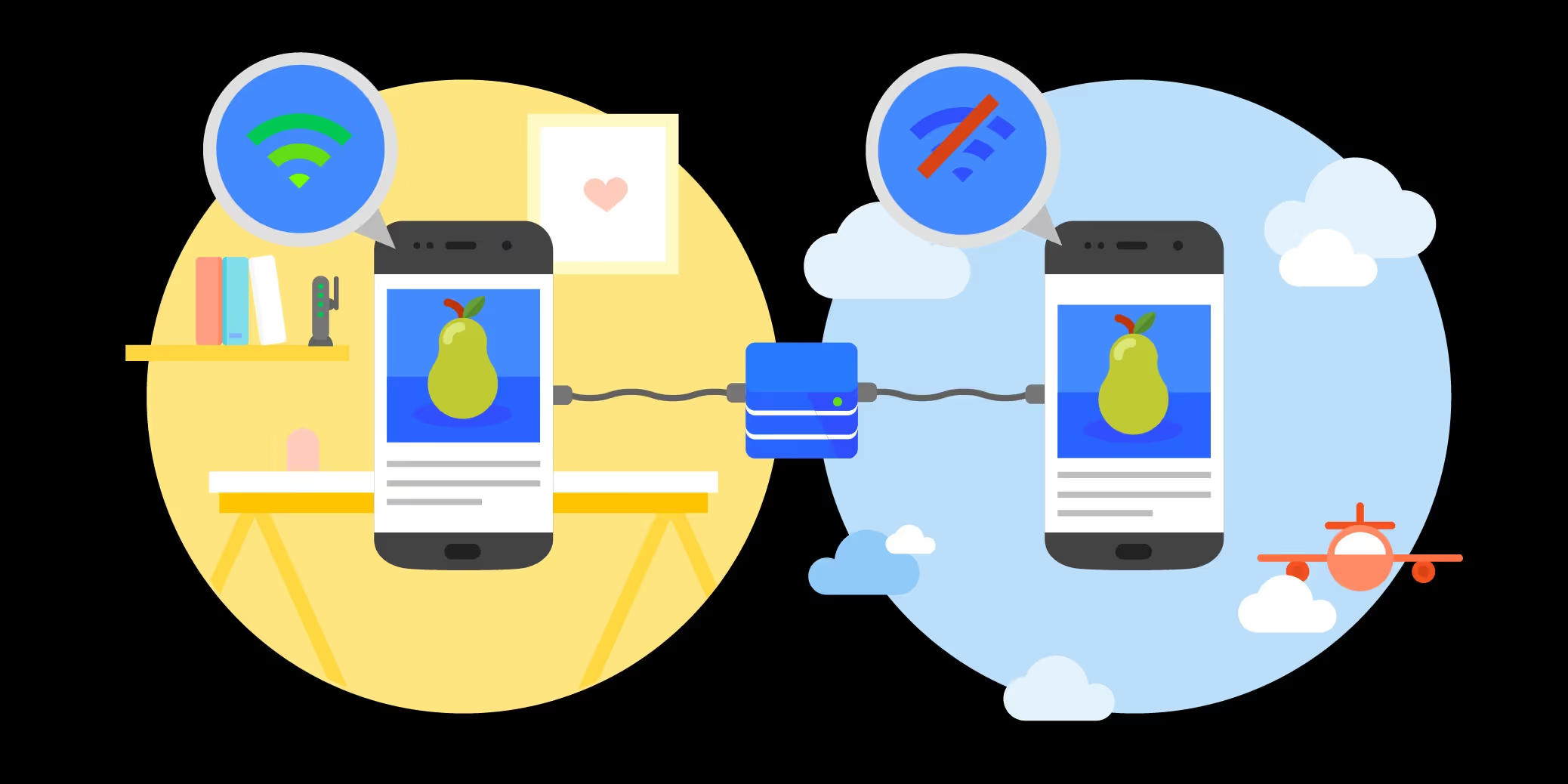
Independent of internet
It can be used with low speed internet connectivity and sometimes even offline too! PWA are built to have its functionality active in offline mode too. Various service providers enable to store the cache and let the users use it when times of scarce or no internet connectivity. Uber built such an app which can work well with 2G networks too and required just 50kB for its core ride request.
Very less space
A typical native app takes up anywhere from a few MB to more than 500 MB of space in your smartphones. But the PWA takes only a fraction of space, generally in kB, as it runs directly through the web and doesn’t depend on the space availability in your device.
Faster loading time
The loading time of the PWA are less because of its lesser dependability on the device. Twitter Lite was able to load in under 3 seconds even on slow devices or networks when a user returns to a PWA.
Updates automatically
With the native mobile apps, one needs to constantly look for updates from the app store to improve the user experience. But with the PWA, since it is connected web, it will always be up-to-date without the users having to move a single finger!
Safe browsing
All of the PWA runs on HTTPS, thus providing a path of secure browsing for all the users.
What are its main features?
Easily discoverable
PWA are easily discoverable through any kind of search engines because of its service worker registration. And it is very simple to start using a Progressive Web App in comparison to a native mobile app.
In a native app, you will have to go through the steps of opening an app store, finding the app, installing it, and then opening an app and signing into it. But with PWA, you will just have to visit the website, add it to the home screen, sign in and start using it.
Direct icon to the home screen
Without consuming much space on your device, you can add the app directly to your home screen like any other traditional app.
For example, when you open the home page of BookMyShow, you will have the option of ‘Add to home screen’.
When you click on that, you will be prompted the below message in which you will have to click ‘Add’. If it is not a PWA, then you will be prompted to enter the name by which you want to add. You can use this to check if the service has a PWA or not.
After you click on ‘Add’, the app will be added to your home screen like any other native app.
When you click on the icon, it will directly open in the browser optimized to perform much better than a traditional app.
This introduction of PWA by BookMyShow was found to increase their conversion rates by 80%. This also led to a reduced time of just 2.94 seconds to load and 30 seconds of checkout with the PWA.
Similarly, after Treebo introduced a PWA, they saw a 4x increase in the conversion rate year-over-year and 3x increase in the conversion rate of repeated users year-over-year.
Push notifications
One of the important characteristics that made people prefer apps was its push notifications. PWA too delivers the notifications like the other native apps like triggering based on the locations with the help of beacons, or the instant notifications even when the users haven’t kept the app in open. OLX was able to increase their re-engagement by 250% by using the push notifications through PWA.
With such attractive features to boast with, PWA are definitely the next big thing and it is best to get onboard in the earlier stages.
For the new ones who have just forayed into the tech side and haven’t come up with a mobile application yet, you can directly go ahead and introduce a PWA which is much easier without going through all the regulations for installations through an App Store. You can give better user experience with offshore web app development including fast loading, mobile optimized pages that doesn’t take up a huge chunk of space on their device.